Hastigheden på dit website, har en af de mest afgørende roller i alle dele af online marketing. Det er med til, at afgøre, om dine kunder konverterer på dit website, om dine besøgende bliver der, klikker videre – og om de kommer igen.
Du kender det selv. Bare at vente 5 sekunder på, at en hjemmeside renderer, kan føles som en evighed og medføre, at vi forlader sitet til fordel for et andet.
Blot så alle er med, er rendingstiden, den tid det tager for en browser, at fortolke og vise indholdet på en URL.
Men hvordan gør du din hjemmeside hurtig?
Hastighedsoptimering er en videnskab i sig selv. Der ligger mange områder i det. Alle elementer på dit website, kan potentielt forringe hastigheden. Kodningen, billederne, webserveren hjemmesiden har adresse på, hvilken rækkefølge elementerne bliver loadet – er noget, du kan få optimeret, så hastigheden bliver bedre.
Du vil i dette indlæg, få mere indsigt i, hvad du skal optimere. Men lad os først, komme lidt mere ind på, hvad du får ud af en god hastighed på dit website.
God hastighed giver mere trafik og flere kunder
Amazon har tidligere fremlagt en case, der indikerer at for hvert 100 ms (0,1 sekund) ekstra load tid, koster dem 1% i omsætningen. Derfor er hastighedsoptimering, noget de fleste også kigger på, når det kommer til konverteringsoptimering.
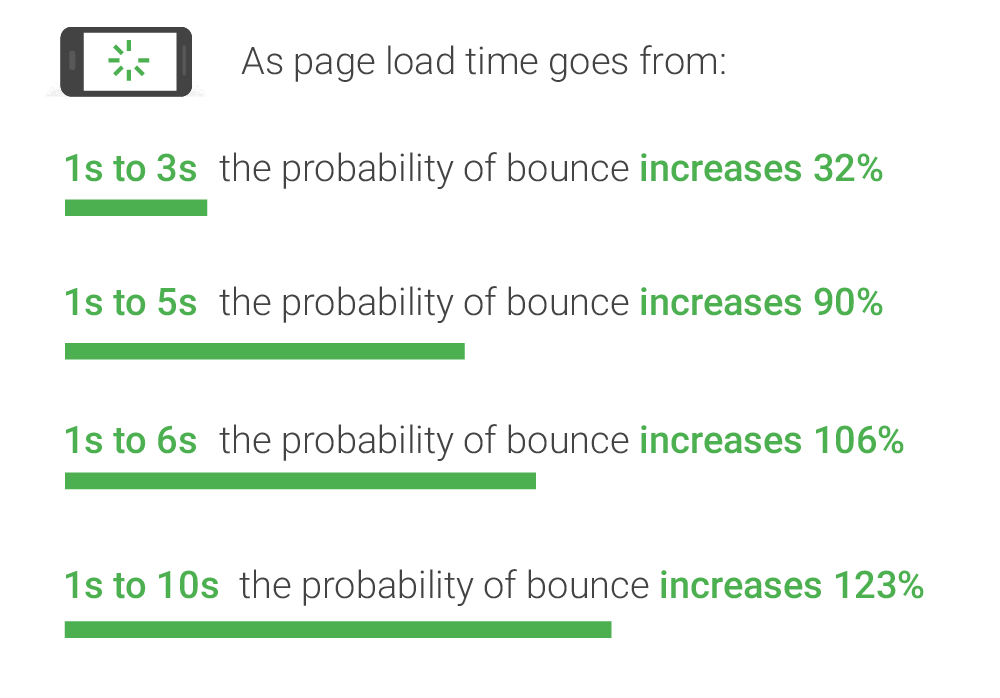
Google har fremvist et andet eksempel – som også er interessant for trafikken – det er dog ikke overraskende; nemlig at load tiden øger afvisningsprocenten (hvor mange der forlader sitet uden, at foretage en handling).

En god hastighed giver dit website mere trafik og flere kunder. Du får bedre rankings på Google, ved at have et hurtigt website. Google har flere gange meldt ud, at desto bedre hastigheden på et website er, desto bedre placeringer vil du få. Og når man tænker over, at afvisningsgraden også er en del af Googles algoritme, giver netop denne del også rigtig god mening udover, at det er en direkte ranking parametre.
Landingssideoplevelsen i Google Ads Quality Score, bliver også bedre, hvis websitet er hurtigt. Når man har en højere Quality Score vil man spare penge grundet en lavere klikpris og derved få mere trafik ud af de samme budgetter.
Generelt vil de besøgende, der måske ellers var smuttet igen, med højere sandsynlighed købe noget fra websitet eller kontakte dig.
Du hører derfor aldrig en konsulent sige, at et fokus på hastighedsoptimering er en dum idé – det vil hjælpe alle dine andre investeringer i online marketing.
Værktøjer til at teste hastighed
Personligt bruger jeg flere forskellige værktøjer, til at tjekke hastigheden på et website – eller en konkret underside derpå.
Men der er to meget nemme (og gratis) værktøjer, der vil kunne hjælpe langt de fleste med, at finde de “skyldige” årsager til en dårlig hastighed. Har du tjekket dit websites hastighed før, kender du dem nok – nemlig PageSpeed Insights fra Google og Website Speed Test fra Pingdom.
Begge værktøjer har jeg indsat på denne side i en iframe, så du kan teste din hastighed uden at hoppe videre, mens du læser resten af dette indlæg.
PageSpeed Insights
PageSpeed Insights giver dig en score på X ud af 100, på både mobil og desktop. Denne score fortæller, hvor godt siden er optimeret til hastighed. Det er altså ikke den konkrete tid, det tager at loade siden, værktøjet viser – men hvor godt optimeret siden er ift. hvad man kunne have gjort.
Udover at give en score, kommer værktøjet også med konkrete idéer til, hvad du skal arbejde med, og i flere tilfælde også, hvordan du optimerer området.
Test værktøjet i fuld version her.
Pingdom Tools
Pingdom tools viser load tiden, det har taget, før hjemmesiden er fuldt renderet. Samtidig med dette, får du en “Performance grade” der indikerer hvor godt, hjemmesiden er optimeret. Det er vigtigt, at du vælger den server, der er tættest på dig (jeg bruger typisk London eller Frankfurt).
Det fede ved Pingdom, er at de forskellige elementer på siden, bliver visualiseret i den rækkefølge, de bliver renderet i. Således kan du finde frem til, hvor lang tid det at rendere de enkelte elementer. Jeg bruger bl.a. værktøjet til, at finde frem til om konkrete elementer – såsom et script – er årsagen til en dårlig hastighed.
Test værktøjet i fuld version her.
Hvad bør du optimere på dit website?
Et kort men godt svar er; Så meget som muligt!
Hastighedsoptimering handler om, at gøre et website hurtigere – og hvad, du bør optimere på dit website, er ikke nødvendigvis de samme syndere, som jeg har haft på mit.
Forskellige CMS’er, temaer, brug af kode og billeder, gør at det er forskellige udfordringer, man står med. Af netop denne årsag, vil jeg beskrive de mest almindelige dele af hastighedsoptimering, du bør undersøge, om du kan optimere.
Få optimeret dine billeder
Load tiden kan forringes af rendering af et “tungt” billede. Hvis billedet fylder mange megabyte, kan det øge load tiden med mange sekunder.
For at gøre dit website hurtigt, bør du derfor hele tiden, optimere dine billeder. Der findes i dag flere forskellige teknologier til formålet – både til komprimering af billederne, så de fylder mindre – men også teknologi såsom LazyLoad, hvor billedet først bliver indlæst, når det er relevant.
De nyeste webformater til billeder
I mange år, har man brugt .png, .jpeg og .gif, som standard formater for billede-filer. Dog er formaterne typisk for “tunge” i forhold web i dag, da de i sig selv ikke er komprimeret.
Google har udviklet et helt nyt format til web – WebP. Formatet er en komprimeret udgave af et billede, lavet til web. WebP er en del hurtigere end de klassiske PNG, eller JPEG. Og jeg kan klart anbefale, at du overgår til dette format. Der er lige nu nogle enkelte browsere, der ikke understøtter WebP, hvorfor det kan være en god idé, at lave et serverside tjek, der kontrollere browseren før den eksekverer WebP.
Anvender du JPEG 2000 eller JPEG XR, som også er nye standarder for billede-filer, er du også på den sikre side. Det vigtigste er blot, at du i dag anvender billede-formater, der ikke sløver for meget på hastigheden.
Hvis du anvender et af de tidligere billede-formater, og tester dit website i Google PageSpeed Insights, vil du også få en meddelse om, at du bør skifte dem ud med ét af de tre nye webformater.
Der findes flere muligheder for, at konvertere til WebP. Nogle af de løsninger, vil jeg fremvise senere i indlægget. Hvis du ikke har WordPress, bør du undersøge hvilke plugins, der findes til dit CMS. Alternativt kan du downloade Googles eget konverteringsværktøj her.
Komprimering af billeder
De fleste ved, at billedets størrelse har en afgørende betydning for hastigheden på et website. Derfor er komprimering af billeder ekstremt vigtig. Hvis du ikke kan anvende WebP, JPEG 2000 eller JPEG XR, bør du som minimum sørge for, at komprimere dine billeder.
Der findes flere plugins til de forskellige CMS’er, der kan komprimere billederne automatisk. Også helt uden at pixelere billederne. Du kan i afsnittet om WordPress få konkrete plugins, du bør kigge på, hvis du anvender det som CMS.
Bruger du ikke WordPress, kan jeg anbefale TinyPNG. Her uploader du manuelt dine billeder, hvor værktøjer vil komprimere disse.
Dertil er det en god idé, at have billedet i den størrelse der vises. Hvis dit billede er 1000×1000 pixels, men det vises i 100×100 pixels – kan du spare en del ved, at benytte den korrekte størrelse, som billedet vises i.
Lazy Load
Lazy Load er en teknologi, der bruges til at loade elementer, når de er på skærmen og ikke før. Man anvender JavaScript til, at rendere et element, når det er nødvendigt at fremvise (når elementet er i viewporten).
Det mest benyttede formål ved brug af Lazy Load, er til rendering af billederne på en side. Jeg anbefaler Lazy Load, hvis det bruges og kodes rigtigt. For med Lazy Load, vil load tiden ikke være unødvendig høj, selvom man har mange billeder, der måske alligevel ikke bliver scrollet til. Har du en side med mange billeder, vil Google PageSpeed også anbefale en teknologi som LazyLoad.
En anden form for Lazy Load, er ved visning af indlæg i et nyhedsarkiv, eller produkter i en kategori på en webshop. Selvom der er mange fordele ved, at bruge Lazy Load inden for hastighedsoptimering, kan det også give nogle SEO-mæssige udfordringer.
Så pas nu lidt på: Hvis du anvender eller overvejer Lazy Load, bør du alt andet lige, vide dig sikker på, at Google kan indlæse og fortolke de elementer der anvender Lazy Load.
Lazy Load implementeres med JavaScript. Og Google er ikke verdensmester til fortolkning af netop JavaScript. Du kan derfor risikere, at Lazy Load vil skjule indhold for Google, der egentlig skal bruges i SEO sammenhæng (billeder, tekst og links). Så husk nu, at konsultere med din SEO konsulent, før du implementerer Lazy Load!
Sprites
Sprites kaldes også CSS sprites. Det er kort fortalt, en metode hvorpå CSS sammenlægger flere billeder til ét billede. På denne måde skal browseren downloade færre filer, og load tiden bliver forbedret.
Metoden kan bruges i forskellige sammenhænge – hvis du eksempelvis har ikoner fra sociale medier, kan du i stedet for, at have billederne enkeltvis, sammenlægge dem til ét billede, som browseren skal downloade. Det kunne også være, at du havde en masse brand logoer som reference, og disse blev sammenlagt til et billede i stedet for 10.
Sådan klarer du CSS
CSS er kodesproget, der bruges til styling af HTML elementer. CSS kan bruges i koden på 3 måder: Intern CSS, Inline CSS og ekstern CSS.
Før jeg beskriver de 3 forskellige metoder, er det vigtigt at vide; CSS er essentielt for at have et pænt website – men samtidig, kan “for meget” CSS også være en hastighedsdræber. Derfor er det vigtigt, at CSS der ikke benyttes på en pågældende side, der ikke anvender det kode.
En sidste ting, der også er vigtig er, at man bør komprimere sin CSS, så den ikke fylder for meget.
Nu til de 3 forskellige metoder!
Intern CSS
Intern CSS er klart, at anbefale, når det kommer til hastighedsoptimering. Ved denne metode, vil man have alt CSS kode i <head> og derfor vil CSS’en sammen med øvrigt, blive fortolket af klienten (browseren) som noget af det første. Samtidig skal klienten, ikke hente en masse CSS fra eksterne filer.
Inline CSS
Inline CSS er en metode, hvorpå du tillægger “style” som attribut til HTML elementer, der kan styles. Herpå kan du angive størrelse, farve mm. på det pågældende element, uden det er nødvendigt, at indsætte nyt CSS i enten en ekstern fil, eller i toppen af koden og lave en henvisning til elementet.
Ekstern CSS
Modsat intern- og inline CSS, bruger man ved ekstern CSS en ekstern fil. Filen hedder typisk “stylesheet.css” og kan være på ens egen webserver, såvel som en ekstern webserver. Ekstern CSS har i mange år været den mest populære, og effektive metode til håndtering af CSS – udelukkende, fordi det har været “nemt” at gøre på denne måde og alt er samlet et sted.
Ulempen ved eksterne CSS filer, er at klienten skal downloade en fil, der er henvist til i koden, og samtidig fortolke den, før resten af HTML’en fortolkes.
Hvis du af en eller anden årsag, ikke ønsker at bruge intern CSS, kan du i stedet overveje sammenlægning af dine eksterne CSS filer. Det er klart desto flere CSS filer, der skal downloades, desto længere tid vil det tage, at loade en side. Det afhænger dog også af, hvilken version din protokol (HTTP) er af – men mere om dette, i afsnittet om HTTP/2.
Opsummering – sådan optimerer du CSS for bedre hastighed:
- Overvej benyttelse af intern CSS.
- Hvis du anvender HTTP/1.1: Sammenlæg CSS filer, hvis du i stedet ønsker brug af ekstern CSS.
- Hvis du anvender HTTP/2: Opdel dine CSS filer
- Fjern unødvendig CSS kode, der ikke benyttes på en pågældende side.
- Komprimer CSS koden, så den ikke fylder mere end den behøver.
Optimering af HTML
HTML kan hurtigt fylde unødvendig plads. Optimering af HTML koden, for bedre hastighed, er faktisk relativt lige til. Ligesom alt andet kode, bør du sørge for, at den bliver komprimeret. Koden kan på den måde fylde færre kilobytes.
Det er også vigtigt, at kode der ikke, har nogen betydning bliver fjernet. Du bør derfor fjerne kommentarer såsom: <!– HTML kommentar –>
Ofte ser jeg også, at der på hjemmesider, er en masse overflødige meta koder – enten nogle der ikke giver mening eller nogle, der ikke bruges mere – fjern disse.
For at opsummere, hvordan du optimerer HTML:
- Komprimer koden, så den fylder mindre
- Fjern kommentarer, der ikke bruges
- Fjern overflødige meta koder
JavaScript – Få det nu fikset
JavaScript er scripting kode, der kan gøre en side interaktiv. Koden kommunikerer med klienten, og udføres med inputs fra browseren uden at hente data fra en database – dette kan ske, selv efter siden er loadet.
De fleste bruger JavaScript – det bliver i høj grad brugt til tracking (Google Analytics, Facebook Pixel mm.), kontaktformularer, tilføjelse af produkter til indkøbskurv mm.
JavaScript kan både skrives i <head> og i <body> og eksekveres ligeledes.
Den største udfordring ved JavaScript ift. hastighedsoptimering er, hvis man ikke har taget højde for, hvordan koden skal eksekveres, kan det pause fortolkningen af HTML. Det vil medføre unødvendig mere load tid.
Det vender vi tilbage til.
JavaScript bør som al andet kode, også komprimeres, så det ikke fylder “for meget”. Kodesproget kan inkorporeres i koden på to måder – Intern JavaScript og Ekstern JavaScript.
Intern JavaScript
Intern JavaScript er hvorpå, at JavaScripten bliver kodet ind i HTML dokumentet – hvilket klart er at foretrække. På denne måde, skal klienten ikke hente koden fra en ekstern fil.
Ekstern JavaScript
Ekstern JavaScript er henvisning til en ekstern fil udenfor HTML dokumentet, hvor koden er skrevet og henvist til fra HTML dokumentet. Her skal klienten altså hente et nyt dokument, for at kunne downloade scriptet.
Eksekvering af JavaScript
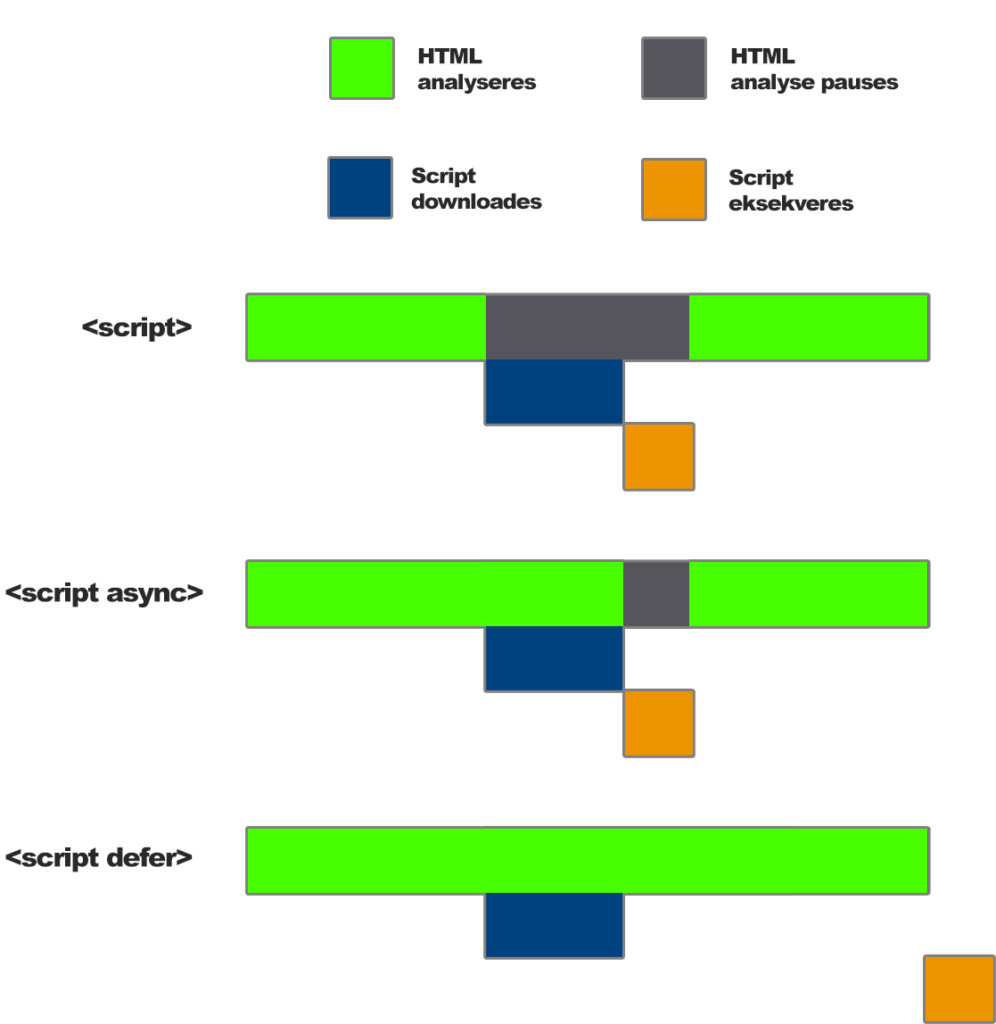
Der er 3 måder, man kan eksekvere JavaScript på, hvilket har en indflydelse på hastigheden – Normalt, Asynkront eller Deferred.
Normal JavaScript
Hvis man ikke har taget højde for, hvordan JavaScript skal eksekveres, vil koden hedde <script> – her vil klienten fortolke HTML indtil, den finder JavaScriptet. Når JS koden forekommer, vil HTML fortolkningen pauses for i stedet, at downloade og eksekvere scriptet, før HTML fortolkningen går videre.
Dette vil altså medføre, at load tiden stiger, og give fænomenet kaldt “render blocking”. Hvis du i Google PageSpeed Insights får meddelelsen “Fjern gengivelsesblokerende JavaScript” er det derfor.
Async
En metode til, at løse udfordringen med “render blocking”, er tilføjelse af “async” til dine scripts: <script async>.
Ved at loade dine scripts asynkront, vil HTML’en ikke pauses, mens et script downloades, men først pauses når scriptet eksekveres og derefter downloade resterende HTML.
Defer
Med defer eksekveres koden efter al HTML er fortolket. Her bruger man <script defer>.
Denne metode fjerner også “render blocking”. Deferred JavaScript vil ikke pause fortolkningen af HTML, da scriptet downloades mens HTML fortolkes og eksekveres først, når HTML er eksekveret.
Nedenfor, kan du se en visualisering af de 3 forskellige metoder til eksekvering af JavaScript:

Hvilken metode, du bør vælge afhænger af, hvilke scripts det drejer sig om og hvilken indvirkning, de har på dit website.
Opsummering af JavaScript:
- Sørg for at komprimere din JavaScript kode.
- Fjern unødvendig brug af JavaScript.
- Overvej om du kan gøre brug af Intern JavaScript.
- Sørg for at din JavaScript, ikke har et render blocking issue (vælg en metode til eksekvering).
Serveren og dets konfigurations betydning
Serveren har en essentiel betydning for, om dit website loader hurtigt. Det er egentlig lige gyldigt, hvor meget du optimerer, på dit website, hvis din webserver ikke tillader, sitet at være hurtigt. Der kan være mange årsager til, at et webserver er langsomt.
Hosting løsninger
Hvis du deler din webserver med en masse websites, vil alle disse websites være med til, at belaste serveren og derved vil dit websites load tid influeres af de andre.
Hvis du er seriøs omkring dit website og har et behov for konstant oppetid, eller virkelig en god load tid – bør du ikke benytte dig af en klassisk shared hosting løsning.
Du bør i stedet overveje en cloud baseret løsning eller en dedikeret server. Ved en dedikeret server løsning, ejer du en webserver med kun dit website på. Det kan dog være dyrt.
Medmindre du har flere 100.000 besøgende om måneden, bør du i stedet overveje en cloud baseret løsning.
I modsætning til en dedikeret og en shared host, bruger en cloud baseret løsning mange servere. Derved er oppetiden typisk bedre og vælger man en rigtig hosting løsning, vil man få rigtig gode resultater på hastigheden.
Du deler ligesom ved en shared host, stadig serverne med andre – men det er trods alt en bedre løsning end en shared host, da kapaciteten er fordelt ud på de mange servere.
Hvis du bruger WordPress, kan jeg anbefale denne host:
- Kinsta (Betalt – i øvrigt et affiliate link)
Kinsta har fået helt vanvittige gode anmeldelser. Jeg har hørt fra flere, de er begyndt at migrere til deres hosting-løsning. Jeg har selv skiftet til løsningen med succes, og fik sparet 350 ms af min load tid.
Hosting-løsningen bygger på et solidt framework med bl.a. Google Cloud Platform – hvilket i sig selv, er et kvalitets stempel. Hertil er der gratis CDN og DNS, hvilket også er løsninger,optimeret til en bedre hastighed.
Det fede ved Kinsta er desuden, at de løbende udvikler på løsningen. Du får også en hel del hastighedsoptimering udover den hurtige server . Flere områder, som jeg anbefaler i denne guide, har de allerede implementeret i deres løsning, og så har de daglige backups, og en rigtig stærk sikkerhed bag sig.
De har også en rigtig god service, og 30 dages fortrydelsesret. Overvej det!
Serverens placering
Udover hvor mange du deler server med, er det heller ikke helt lige gyldigt, hvor din server er placeret. Hvis din server er placeret i USA, og dit website henvender sig til danskere, vil det have en negativ indflydelse på serverkaldet, da der er stor geografisk afstand.
Det kan selvfølgelig være, at dit website henvender sig til flere forskellige lande, og derved bør du i sådanne situationer, benytte dig af et CDN.
CDN står for Content Delivery Network, og er en effektiv metode til, at vise dit indhold hurtigt. Med CDN tilknytter du dit website flere servere, i stedet for én. Således vil klienten blive henvist til den server, der er tættest.
Afstanden på din “normale” webserver, vil ikke længere have den store betydning – og dine besøgende vil loade dit indhold hurtigere. Du kan også anvende CDN, selvom din webserver er i Danmark og dit website er målrettet Danmark – det vil stadig give en positiv effekt, det er ikke kun en god idé, for websites med “lang-distance” forhold.
Selvom CDNs er gode for hastighed, er det vigtigt at holde øje med, om du selv får dit indhold indekseret hos søgemaskinerne. Et CDN kan nemlig nemt skabe forvirring hos søgemaskinerne omkring, hvor indholdet egentlig ligger, derfor bør du altid teste og kontrollere, at det er URL’erne fra dit domæne, der bliver indekseret med dit domæne.
Serverens belastning
En belastet server kan forekomme af mange årsager. Du kan være ude for, at blive angrebet af hackere, der laver et DDOS angreb for at lægge serveren ned. Hvis du har en shared server, vil andres brug også have en indflydelse på hastigheden på dit website.
Hvor meget dit website kan trække ud fra serverens samlede belastning, afhænger af de CPU og RAM kræfter, du har til rådighed. Således vil du også kunne se, om serveren er ustabil eller om den kører, som den skal.
Du kan typisk finde frem til, om du konstant overbruger din “del” af serveren hos din host – om ikke andet, kan du altid spørge dem.
Udover at opdatere eller skifte host, kan du også selv løbende optimere, så belastningen er mindre. Dette kan du gøre ved, at udnytte caching (som jeg kommer ind på senere) og løbende sørge for, at rydde din database for uoverflødige kald.
Noget du bør undgå, er for guds skyld for mange interne redirects. Disse vil være med til, at belaste serveren, og generelt også give mere load tid. Brug evt. et crawling værktøj for, at finde frem til, om du har mange af 301/302 redirects på dit eget website.
Det er OK, at have redirects som en løsning, hvis du ikke har en side mere med værdi (links, indekseret, eller kendt af brugere) – men undgå redirects, hvis siderne alligevel ingen værdi har.
HTTP/2
HTTP/2 er den nyeste protokol – og en af de mest essentielle ændringer af internettet siden 1999, hvor HTTP/1.1 kom ud. Kompleksiteten er øget væsentligt gennem de sidste to årtier, hvilket også er årsag til, at der længe har været behov for en ny protokol.
Det mest relevante for hastighed hos opdateringen HTTP/2, er at man i stedet for, kun at kunne downloade 4-8 filer af gangen, kan downloade mange samtidig.
Det betyder naturligvis også, at hvis din server anvender HTTP/2, skal du IKKE længere, sammenlægge dine JavaScript og CSS filer, som du tidligere måtte gøre for at optimere din hastighed. Det vil faktisk i flere tilfælde gøre dit website langsommere, da browseren skal hente én stor fil, i stedet for flere små samtidig.
Hvis du er i tvivl, om din webserver understøtter HTTP/2, kan du teste det her.
Aktivér Gzip-komprimering
Gzip er et fil-format/en applikation, der komprimerer din CSS, HTML og JavaScript server-side. Billeder komprimerer gzip ikke, det skal gøres på en anden måde, som du læste tidligere. Det er ikke utænkeligt, at du kan reducere +50% af filstørrelsen ved, at gøre brug af Gzip. Du får ej heller “grønt lys” i Google PageSpeed Insights, hvis du ikke har slået det til.
Test om dit website, har Gzip aktiveret her.
Bruger du WordPress, er der flere plugins, der tillader at anvende gzip kompression. Og hvis dit website er på en apache server, kan du også selv manuelt bruge htaccess-filen til, at komprimere med gzip (samme metode diverse plugins bruger – bare automatisk). Du tilføjer manuelt nedenstående kode til din htacess-fil:
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Browser caching
Browser Caching er et af de vigtigste, og nemmeste måder, at få en bedre hastighed og “PageSpeed score” på.
Hvis du ikke benytter Browser Caching, skal browseren downloade alt på ny, hver gang en side indlæses – HTML, CSS, JavaScript og billeder. Også selvom browseren i forvejen, har haft downloadet disse filer. Med browser caching aktiverer du et mellemlager af disse statiske filer lokalt i browseren hos den besøgende.
Browser Caching er derfor ikke hurtigere for “førstegangsbesøgende”, men vil til gengæld have en stor indflydelse på hastigheden, hos de besøgende, der kommer igen. Det vil også have en indflydelse på besøgende, der besøger flere sider i en session, da de har gemt filer, der refereres til lokalt hos dem selv.
Browser Caching vil også medføre en mindre belastning af webserveren, da filerne ikke skal hentes igen og igen, men allerede ligger i mellemlageret – cachen.
Der findes mange plugins til forskellige CMS’er, som automatisk påsætter browser caching. Der findes også her en manuel metode, hvis du benytter dig af en apache server, kan du tilføje denne kode til din htaccess-fil:
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
5 tips til WordPress hastighedsoptimering
Bruger du WordPress, ligesom jeg og mange millioner andre, får du her 5 nyttige tips – der potentielt kan give nogle point på load tiden og i PageSpeed Insights scoren.
1: Slet dine plugins til Webanalytics
Noget jeg ofte ser, når jeg kommer ind i maskinerummet i en WordPress løsning, er at man har brugt diverse plugins til installation af enten Google Tag Manager eller Google Analytics.
Alt for mange plugins vil forringe hastigheden på din hjemmeside. Både fordi, det vil belaste databasen, men også gøre indlæsningen af en side tungere, da flere plugins medfører, at mere data skal fortolkes.
Ikke sagt, at man bør slette alle plugins – jeg bruger også plugins, man ville kunne leve uden. Men! Hvis du kan undgå plugins til opgaver, du selv ville kunne sætte ind manuelt, så bør du gøre det, og slette disse plugins.
I stedet for, at bruge et plugin til, at installere Google Tag Manager eller Google Analytics, bør du i stedet sætte scriptet ind på alle sider. Dette kan gøres på flere forskellige måder, alt afhængig af hvilket theme, du benytter dig af. Flere themes har faktisk en funktion til det, og hvis ikke, kan du med fordel gå ind i din editor, vælge “header.php” og indsætte scriptet i <head>.
2: Installer et plugin til Browser Caching
Som tidligere benævnt, bør alle websites benytte sig af browser caching. At benytte sig af cachelagring som helhed går ud på, at man har et form for mellemlager, hvor data opbevares, så en side hurtigere kan indlæses.
På denne måde, skal filer der går igen, ikke indlæses på ny. Dette sparer altså browseren for en del tid, særligt hvis du besøger websitet igen.
Jeg kan varmt anbefale et af disse 2 plugins til din WordPress:
- WP Rocket (Betalt)
- WP Super Cache (Gratis)
Hvis du ikke er en teknisk haj, vil jeg klart anbefale dig, at anvende WP Rocket – som i øvrigt også er kendt, som det bedste plugin til hastighedsoptimering til WordPress. De andre plugins kræver lidt mere teknisk viden, og kræver også nogle andre plugins, der komplementere på områder, som disse plugins ikke understøtter.
3: Installer plugin til komprimering af JavaScript, HTML og CSS
Som du har læst i dette indlæg, er komprimering af JavaScript, HTML og CSS vigtigt. Og det får koden til at fylde mindre, hvilket giver kortere load tider. Der findes flere forskellige plugins til.
Jeg anbefaler dette plugin:
- Autoptimize (Gratis)
4: Hold dit website opdateret
Det lyder meget banalt. Men du bør sørge for, at holde dit website opdateret hele tiden. Ikke nok med, at det vil gøre så dit website, løbende får lukket for sikkerhedshuller, vil det også lade websitet blive hurtigere.
For at holde dit website opdateret, bør du løbende opdatere til en nyere version af WordPress, men også opdatere dine plugins. Hvis der er plugins, du af en eller anden årsag ikke længere bruger længere, bør disse slettes.
Udover at opdatere din WordPress version og dine plugins, kan du med fordel også rydde din database for unødvendige fyldedata. Det kan du finde et plugin til, eller manuelt gøre i mySQL, hvis du har teknisk snilde.
5: Installer et plugin til optimering af billeder
Sørg for, at få optimeret dine billeder, så de ikke fylder for mange megabyte og derved ikke dræber din load tid.
Jeg kan anbefale dette plugin til automatisk komprimering af dine billeder på WordPress:
- Shortpixel (Gratis med 100 credits om måneden – i øvrigt affiliate link)
Shortpixel kan både fås i gratis version og man kan betale for det – selv den betalte version er billig i forhold til, hvad du får. Pluginnet komprimerer billederne, og giver dig samtidig mulighed for, at konvertere billederne til WebP.
Jeg har brugt Dennis til at hjælpe med hastighedsoptimering på nogle projekter. Han har både hjulpet på rådgivende og eksekverende niveau. Det har resulteret i bedre load tid. Og selvom det er en overfladisk målestok, har det også forbedret PageSpeed score.
Hastighedsoptimering F.A.Q
Hvordan får jeg et hurtigt website?
Det gør du ved, at optimere din hardware, din backend og din frontend. Læs dette indlæg og bliv klogere 🙂
Hvordan komprimerer jeg mine billeder?
Der findes mange forskellige værktøjer til det, både manuelle, semi automatiske og fuld automatiske værktøjer. Disse vil hjælpe dig til komprimering af billeder, der fremmer websitets hastighed.
Hvordan tester jeg min hastighed?
Der er mange muligheder for, at teste sin hastighed – Pingdom, Google PageSpeed Insights og Load tiden hos brugere i Google Analytics.
Hvad er browser caching?
Browser Caching aktiverer en form for mellemlager, der er i din browser. Her vil data’en fra en hjemmeside blive gemt, så det ikke skal downloades igen-og-igen.
Hvordan hastighedsoptimerer jeg mit WordPress website?
Ved kun at anvende nødvendige plugins, du skal bruge – have dit website på en ordentlig webserver, og ved at benytte dig af bestemte plugins, der vil give dig en hurtigere hjemmeside.

